はじめに
中西です。前回の記事で、ECサイトの商品購入機能をWeb監視するためのスクリプトを作成しました。今回は同じ機能の監視をWebシナリオ監視で実装します。
シナリオの作成
前回と同様に、エンドユーザがあーるわーくす商店のECサイトで人気商品である「ディナーフォーク」を1本注文して注文内容が正しいものであることを確認するまで、を再現するシナリオを作成します。
準備
商品購入用と管理画面用のダミーユーザは前回作成したものを使用します。
基本的なシナリオはMozilla FirefoxのアドオンであるSeleniumIDEで簡単に作成することができるため、今回はこれらを用いてシナリオを作成していきます。
そのため、以下の二つを導入しました。
これらの詳しい操作方法についてはWebシナリオ監視のオンラインマニュアルをご参照ください。
今回作成するシナリオでは以下のコマンドを用います。
- open : パスやURLを指定してページを開く
- type : 指定箇所に文字列を入力する
- clickAndWait : 指定箇所をクリックした後、ページの読み込みが完了するまで待つ
- select: セレクトボックスの値を指定したものに変更する
- assertText : 指定箇所の文字列が指定したものと合っているかどうかを確認し、合っていなければ終了する
- storeText : 指定箇所の文字列を変数に格納する
Step1. トップページにアクセスする
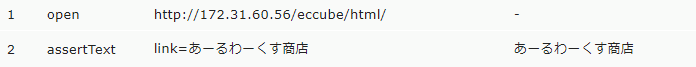
open でトップページを開きます。そして「あーるわーくす商店」と書かれたリンクが存在することをチェックして、コンテンツが正しく取得できていることを確認します。なお、「あーるわーくす商店」と書かれたリンクには要素を特定するための id や class が設定されていないため、assertTextで「あーるわーくす商店」というリンクの文字列が「あーるわーくす商店」であるかを確認することで存在チェックを行います。以降も id や class が設定されていない要素の存在チェックは同様の方法を用います。
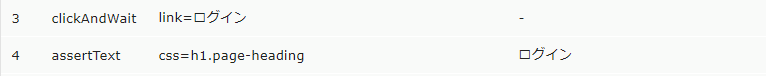
なお、下図のシナリオの読み方は左から、「コマンド」「対象」「値」です。

Step2. 登録済みユーザでログインする
clickAndWait で「ログイン」と書かれたリンクをクリックしてログインページにアクセスします。ページの読み込みが完了したら、assertText で page-heading クラスを持った h1 要素に「ログイン」という文字列が存在することをチェックして、ログインページのコンテンツが正しく取得できていることを確認します。

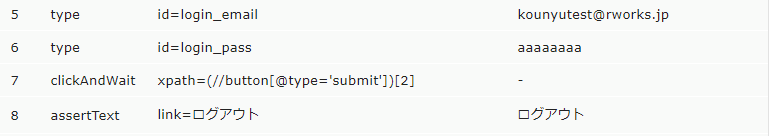
type で id が login_email の要素にメールアドレスを入力、 id が login_pass の要素にパスワードを入力します。そして clickAndWait でログインボタンをクリックします。なお、ログインボタンには要素を特定するための id や class が設定されていなかったため、Xpathを用いて要素を特定します。ページの読み込みが完了したら、assertText で「ログアウト」と書かれたリンクが存在していることをチェックして正常にログインできたことを確認します。

Step3. ディナーフォークの詳細ページにアクセスする
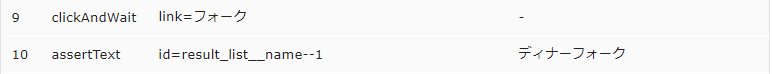
clickAndWait で「フォーク」という文字列のリンクをクリックしてフォーク一覧ページに遷移します。ページの読み込みが完了したら、assertText で id が result の要素に「ディナーフォーク」という文字列が存在するかをチェックして、フォーク一覧ページにディナーフォークがあることを確認します。

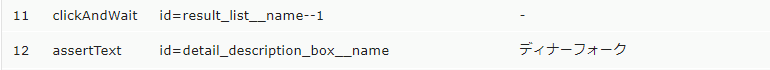
clickAndWait で id が result_list__name–1 のリンクをクリックし、詳細ページへアクセスします。ページの読み込みが完了したら assertText で id が detail_description_box__name の要素に「ディナーフォーク」という文字列が存在することをチェックして、詳細ページに正しくアクセスできたことを確認します。

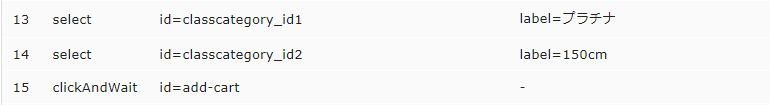
Step4. ディナーフォークをショッピングカートに入れる
select で id が classcategory_id1 の要素を「プラチナ」に、id が classcategory_id2 の要素を「150cm」に選択します。そして clickAndWait で id が add-cart の要素をクリックし、カートに商品を入れます。

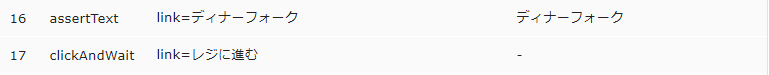
Step5. カートの中身にディナーフォークが入っていることを確認してレジに進む
assertText で商品内容に「ディナーフォーク」と書かれたリンクが存在することをチェックして、ディナーフォークがショッピングカートに正しく入っていることを確認します。そして clickAndWait で「レジに進む」と書かれたリンクをクリックします。

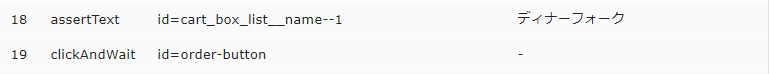
Step6. 注文内容にディナーフォークが入っていることを確認して注文する
assertText でid が cart_box_list__name–1 である要素に「ディナーフォーク」という文字列が存在していることを確認して、ディナーフォークが注文内容に入っているかを確認します。そして clickAndWait で id が order-button である要素をクリックして注文を確定します。なお、配送情報やお支払方法はデフォルトの設定で進めるので、フォームの項目に変更は加えません。

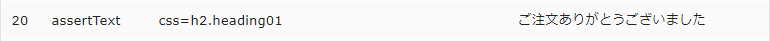
Step7. 注文完了ページが表示されることを確認する
assertText で heading01 という class を持った h2 要素に「ご注文ありがとうございました」という文字列が存在していることをチェックし、注文が正しく完了したことを確認します。

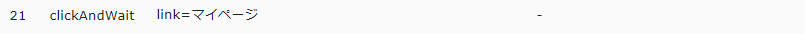
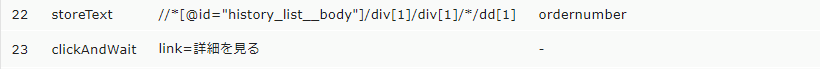
Step8. マイページで注文履歴を確認する
clickAndWait で「マイページ」と書かれたリンクをクリックしてマイページにアクセスします。

storeText で注文番号を ordernumber という変数に格納します。注文番号が書かれている要素は id や classで特定することができなかったため、 Xpathで指定します。そして clickAndWait で「詳細を見る」と書かれたリンクをクリックして詳細ページへアクセスします。

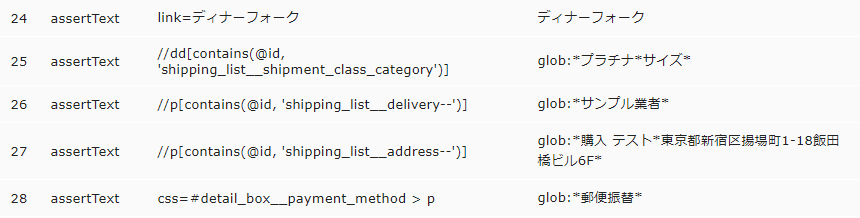
assertText で以下の表の項目を確認し、注文内容が正しいこと確認します。なお、assertText コマンドではワイルドカードや正規表現などを使ったパターン一致を利用することができます。これを利用して特定文字列を含むか否かを確認します。
| 項目 | 確認する文字列 | 確認する要素 |
|---|---|---|
| 商品 | ディナーフォーク | ディナーフォークという文字列のリンク |
| パラメータ | プラチナ/150cm | shipping_list__shipment_class_category という文字列を id に含んだ dd 要素 |
| 名前 | 購入 テスト | shipping_list__delivery– という文字列を id に含んだ p 要素 |
| 住所 | 東京都新宿区揚場町1-18 飯田橋ビル6F |
shipping_list__address– という文字列を id に含んだ p 要素 |
| 支払方法 | 郵便振替 | detail_box__payment_method というidを持った要素の子要素である p 要素 |

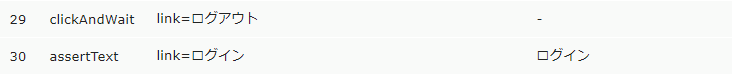
Step9. ログアウトする
ログイン状態のままシナリオを終了した場合、ログイン情報のCookieが残ってしまい次回のシナリオ実行時にログインする段階でエラーとなってしまいます。そのため、clickAndWait で「ログアウト」という文字列のリンクをクリックしてログアウトします。その後 assertText で「ログイン」という文字列のリンクが表示されていることをチェックして正常にログアウトできたことを確認します。

Step10. 注文記録を削除する
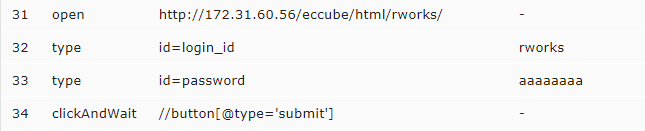
open で管理画面のログインページにアクセスします。ページが表示されたら type で id が login_id の要素にメールアドレスを入力、 id が password の要素にパスワードを入力します。そして clickAndWait でログインボタンをクリックします。なお、ログインボタンには要素を特定するための id や class が設定されていなかったため、Xpathを用いて要素を特定します。

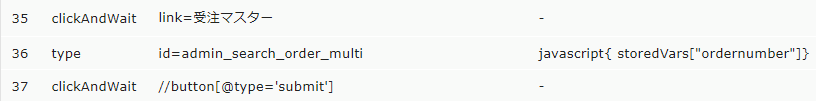
clickAndWait で「受注マスター」という文字列のリンクをクリックし、受注マスターページにアクセスします。ページが表示されたら type で id が admin_search_order_multi である要素に Step8. で保持した注文番号を入力します。Step8. で保持した値は javascript{ storedVars[“${変数名}”] } と値を設定することで取り出すことができます。そして、clickAndWait で検索ボタンをクリックして検索します。なお、検索ボタンには要素を特定するための id や class が設定されていなかったため、Xpathを用いて要素を特定します。

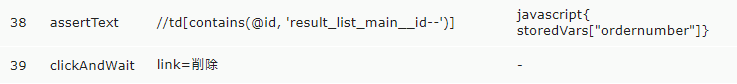
assertText でresult_list_main__id– という文字列を id に含んだ td 要素に Step8. で保持した注文番号が存在していることをチェックして、検索結果に注文情報が存在することを確認します。そしてclickAndWait 「削除」という文字列のリンクをクリックして注文情報の削除をします。

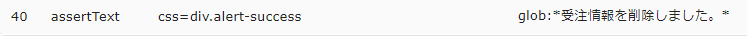
assertText で alert-success という class を持った div 要素に「受注情報を削除しました。」という文字列が含まれることをチェックして削除できたか否かを確認します。

ここまでで前回作成した記事と同様に商品購入操作と注文情報削除操作を行うシナリオを作成することができました。
まとめとおわりに
商品購入機能を監視するためのシナリオを作成しました。このシナリオを監視サーバから定期的に実行することにより商品購入機能の監視をすることができます。前回の記事で作成したスクリプトと比べるとシンプルで直感的に分かりやすいです。
次回の記事では、前回作成したWeb監視と今回作成したシナリオ監視の比較と考察をします
Webシナリオ監視サービス

Webシナリオ監視サービス
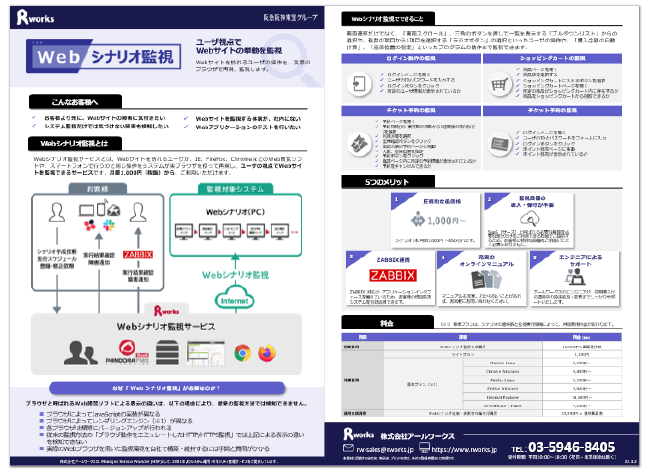
お客様の Webサイトの一連の操作をユーザ視点で自動監視する、クラウド型監視サービス。「実際のWebブラウザ(Chrome, Firefox, IE)やAndroid実機を利用」し、オンラインショップであればログインして商品を購入するまでのWebブラウザを使った一連の処理の流れを、定期的にトレースして監視することができます。

資料ダウンロード
課題解決に役立つ詳しいサービス資料はこちら

-
-
Webシナリオ監視サービスカタログ
Webシナリオ監視サービスの提供機能、活用シーン、料金をご確認いただけます。実ブラウザを使ってユーザ視点で定期監視を行い、Webサイトの異常を早期に検知できます。
-

Tag: Webシナリオ監視
Contactお問い合わせ
お見積もり・ご相談など、お気軽にお問い合わせください。







 03-5946-8400
03-5946-8400